After dragging myself out of what I’m dubbing the quarantine slump (namely, playing 100+ hours of Animal Crossing, re-watching Children of Men, and concluding that I’m probably not inside a simulation), I finally published @mlent/gatsby-theme-help-center.
It’s the first time I’ve published my own npm package, not connected to work!
Well, it’s kind of connected to work because I built this theme because I needed it for my own SaaS product. But you know what I mean.
“Work work”.
I hope this Gatsby Theme for knowledge bases is somehow useful for my fellow bootstrappers, open-sourcers (just joined the club hay 👋), and people who just can’t stand the idea of paying for yet another subscription.
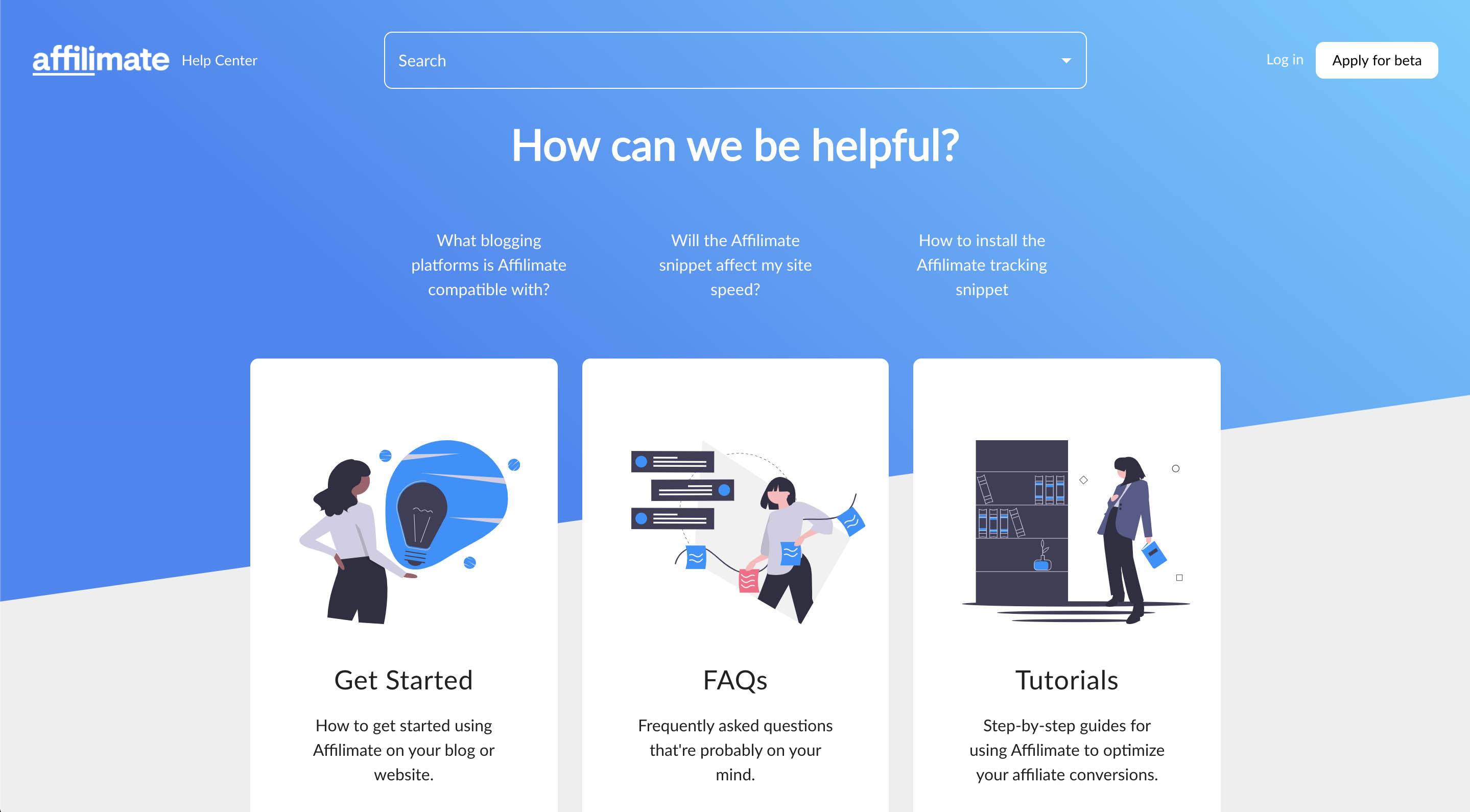
Here’s what it looks like in use:

Links
Features
The theme is quite minimal, but you can do these things with it:
- Show featured questions on the home page
- Write articles in MDX
- Easily extend what’s inside the
<head>tag - Customize text, buttons, links, and colors
- Set all the good SEO and sharing metadata
- Make your articles “searchable” (using an autocomplete selector 😆)
Try it out
The easiest way to try it on your machine is:
npx gatsby new your-site https://github.com/mlent/gatsby-starter-help-center
cd your-site
npm run develop # or yarn develop
Thanks!
I am a complete amateur at Gatsby and GraphQL, so special thanks to Sara and Chris for your help. Also thanks to Undraw for making and sharing the beautiful illustrations used in this theme.
This theme was made with Gatsby, TypeScript, Material UI, Emotion, and Feather Icons.